
記事にソースコードを貼りたいんだけど、どうしたらいいんだろう?
こうした疑問にお答えします。
プラグインを使わずにソースコードを記事に表示させる方法
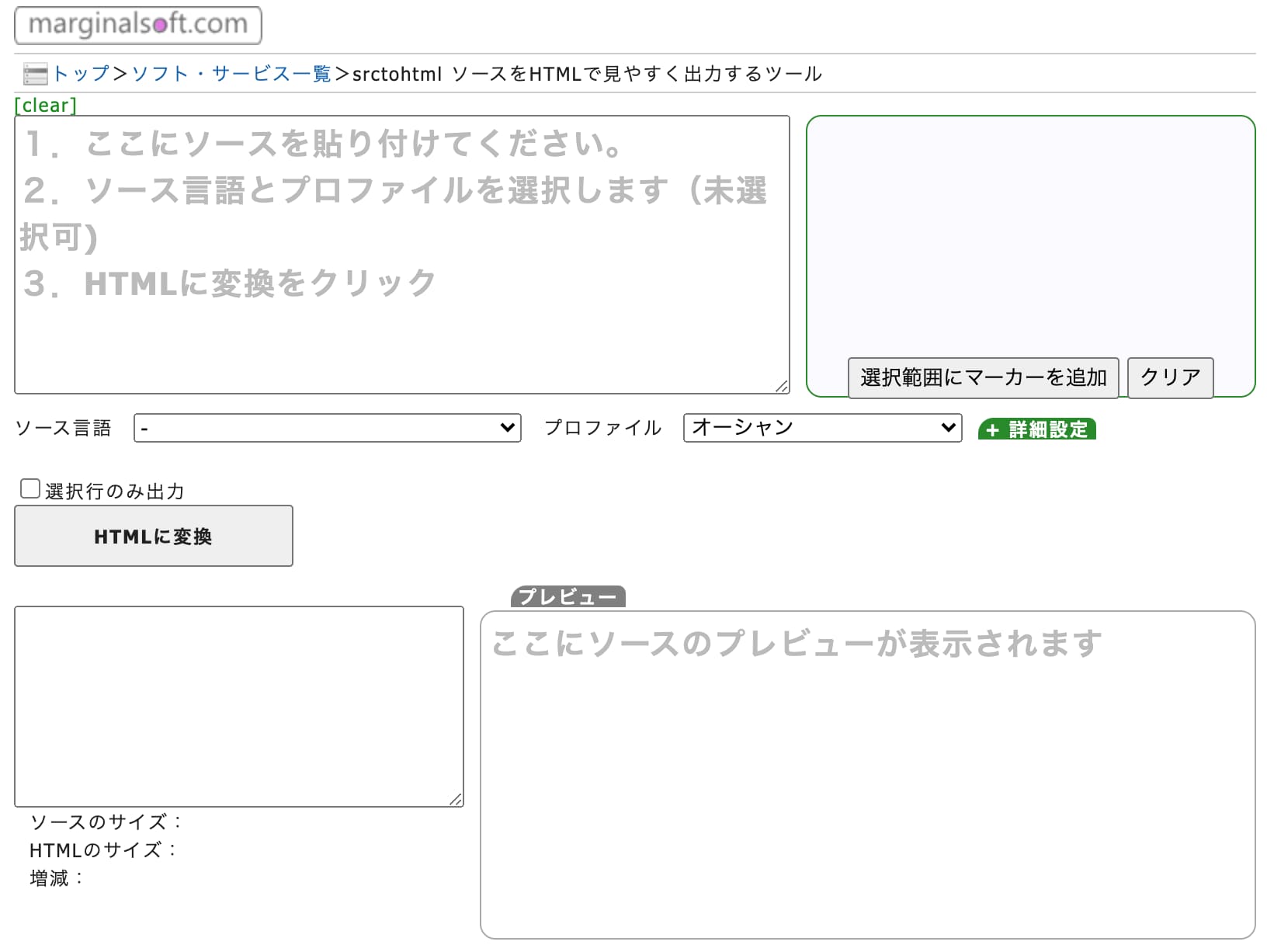
無料ツールの『 srctohtml 』を使います。

コードを表示させられるプラグインもありますが、プラグインをいくつもインストールするとセキュリティが弱くなってしまったり相違が生まれてしまいます。
できればコードを加えましょう。
srctohtmlはHTMLはもちろんJavascriptやphp、PythonなどのコードすべてをHTMLに変換して出力してくれます。
なのでHTMLに変換した言語は、そのままWordPressのテキストエディタに貼り付けることで、記事内にソースコードを表示させることができます。
- // プラグイン自動更新通知メール停止
- add_filter( 'auto_plugin_update_send_email', '__return_false' );
- // テーマ自動更新通知メール停止
- add_filter( 'auto_theme_update_send_email', '__return_false' );
↑こんな感じです。
上記のコードを使って手順を解説しますが、簡単すぎます。
手順
手順はたった3ステップです。

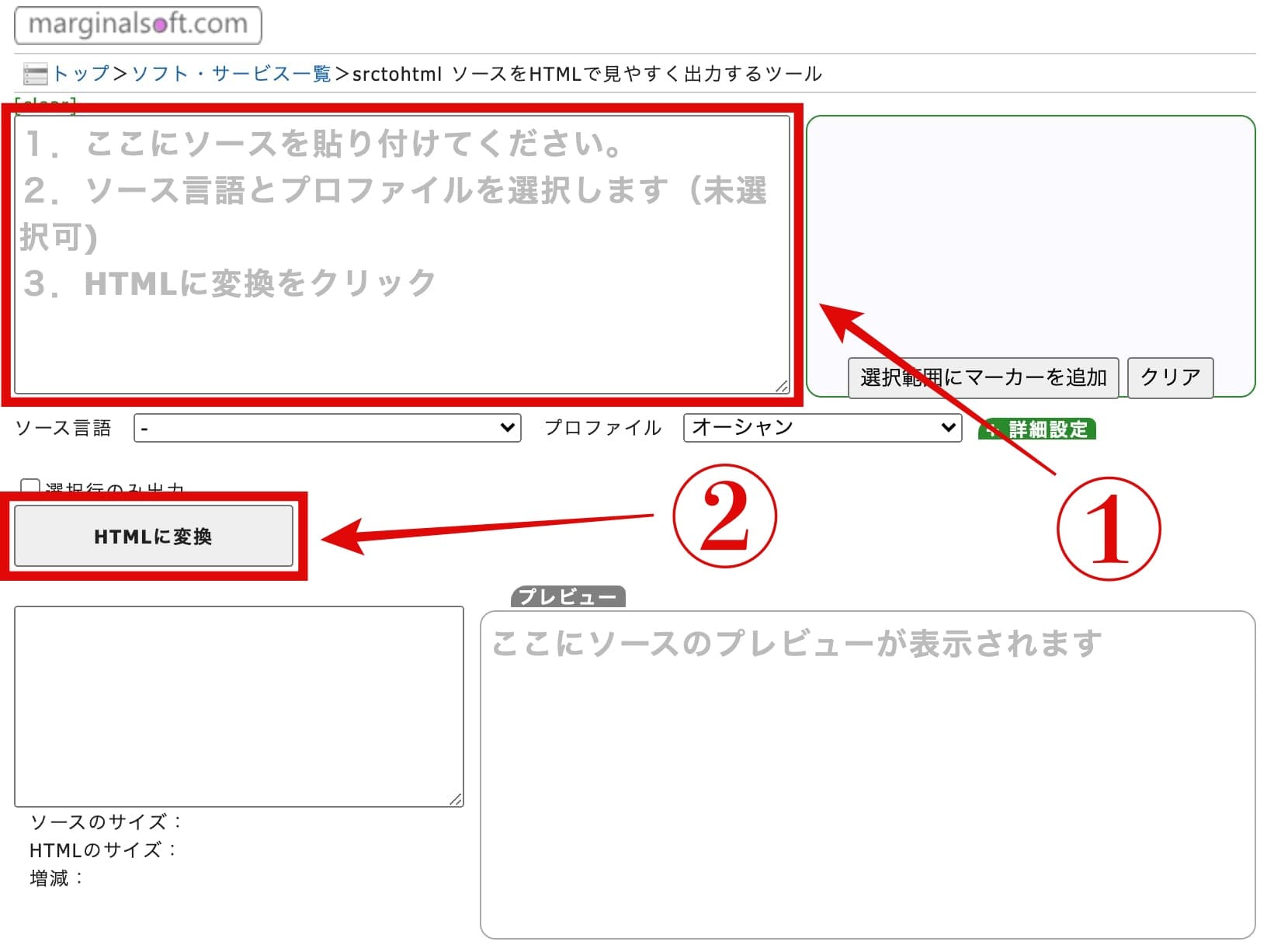
1.①の場所にコードを貼ります。
2.[HTMLに変換]を押します。

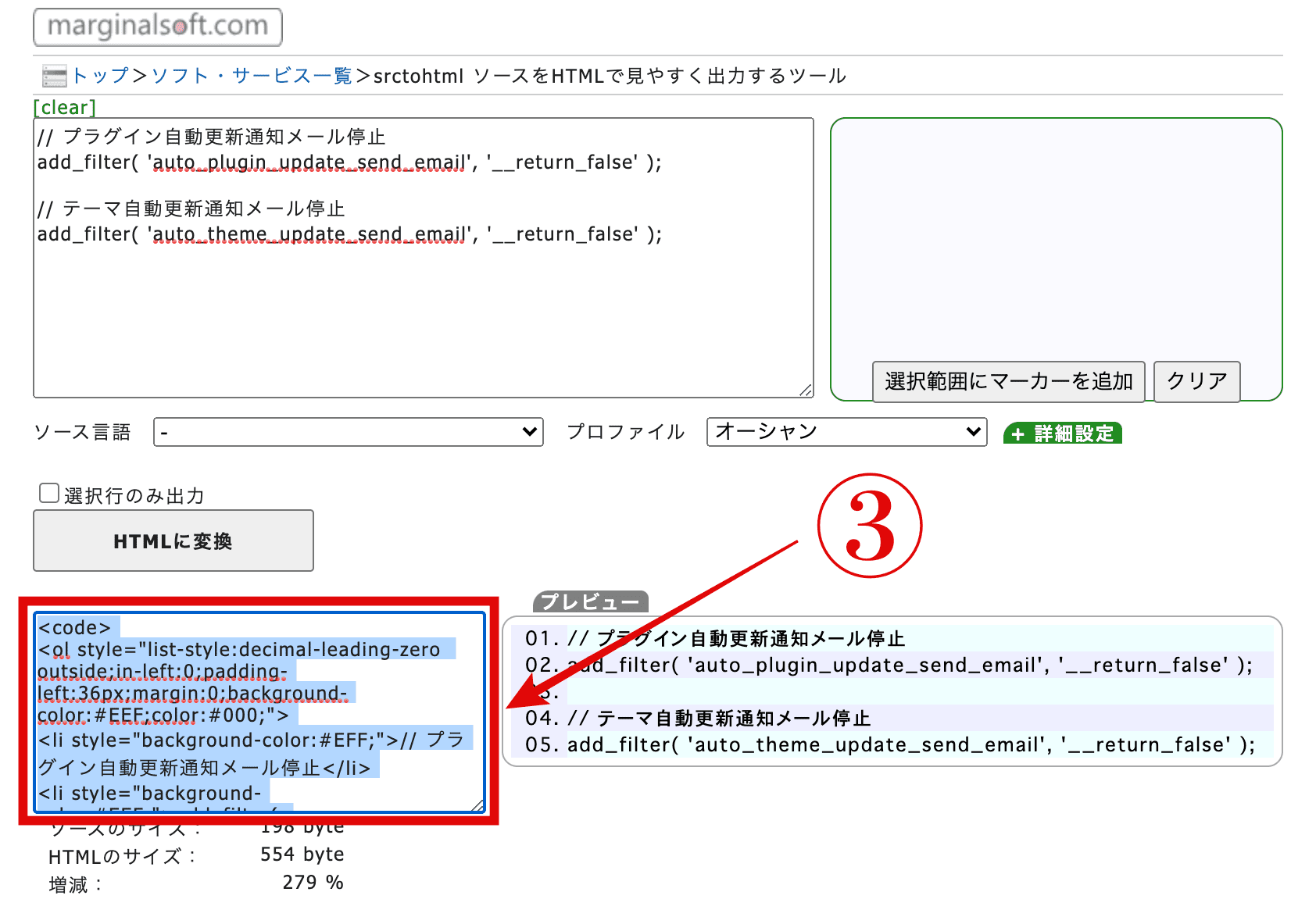
3.変換したコードをテキストエディタに貼り付ければ完了です。