
画面にサイトが表示されるまでが遅いんだけど、どこが重たいんだろう?
こうした疑問に役立つツールをご紹介します。
このツールを使うことで、どこが影響しているのか一発でわかるので、サイトの健康診断みたいなツールです。
webサイト表示時間が遅い【ページ速度分析ツール】の使い方と説明
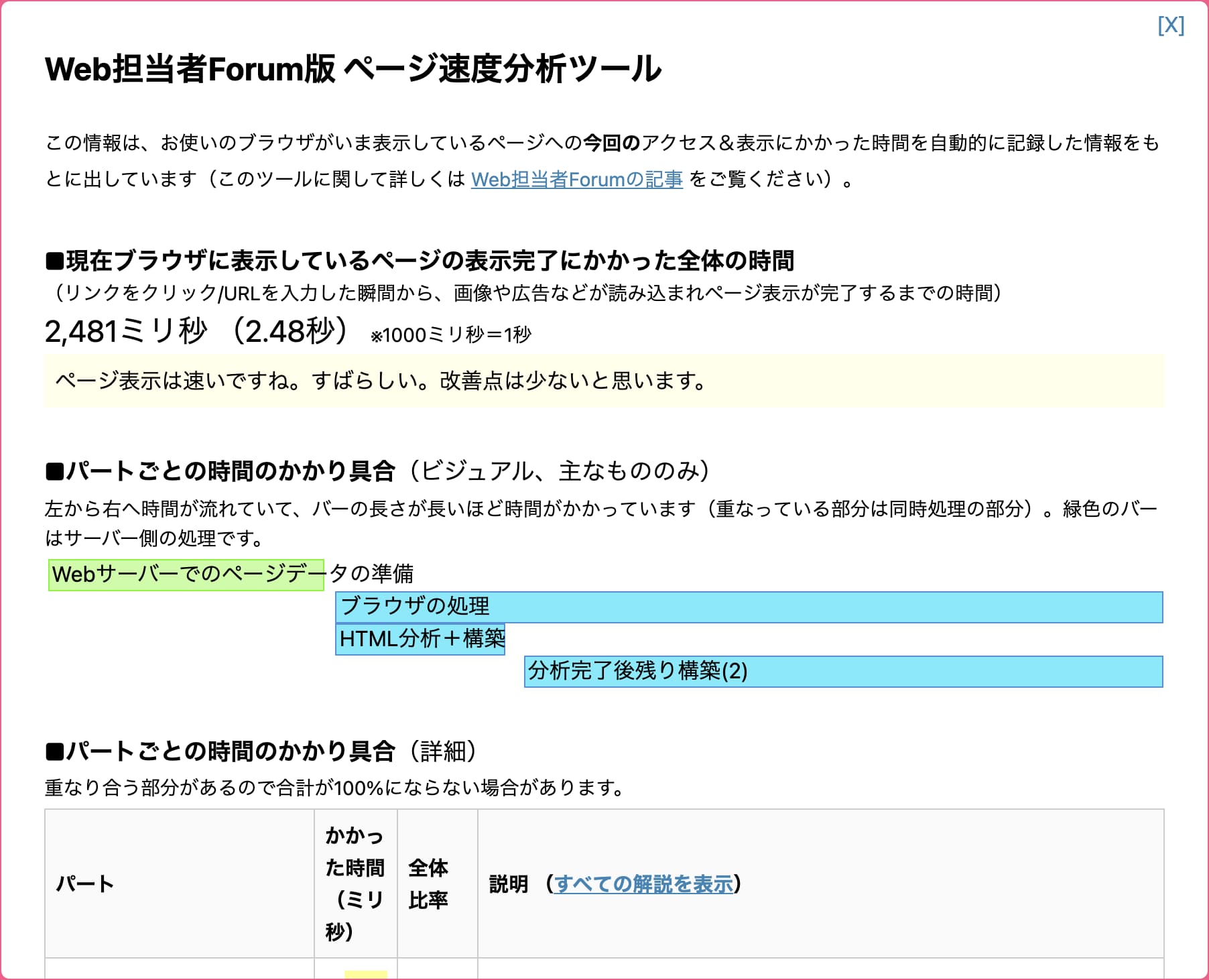
分析には『 Web担当者Forum版 ページ速度分析ツール 』を使います。
このツールをブックマークしておけば、画面に表示させているサイトの表示速度を、クリックひとつで計測することができます。
ページ速度分析ツールの使い方と説明
Chromeを使っている方は、右クリックからブックマークへの追加ができないので、次のようにします。
- Web担当者Forum版 ページ速度分析ツール ← このリンクを右クリックして[リンクのアドレスをコピー]を選択
- アドレスバーの[☆]をクリック
- [名前]には「ページ速度チェック」のようなわかりやすいものを記入
- 左下の[その他...]をクリック
- [URL]にカーソルを移動して中身を全部消す
- [URL]に、1でコピーしたリンクアドレスを貼り付ける
- [保存]をクリックして完了です
試しに今表示されているこのページの表示速度を見てみましょう。
いま保存したものを選択すると、こんな感じの画面になると思います。

これを見て、遅延の影響力がいちばん大きいものから改善していきましょう。
大体の疑問はググれば改善法がわかると思います。
なぜ計測する必要がある?
表示速度が遅いと、単純に離脱率が上がります。
離脱率とは、あなたのサイトに訪れた人が別のサイトへ行ってしまう確率のことで、例えば人気の飲食店でも、なが〜〜〜い行列だったら列から離脱しませんか?
そんな感じで、表示速度=行列の長さ、みたいな感じです。
お客さんを待たせないということは、お客さんに喜んでもらえるサービスを提供しやすくなる。
なので、表示速度は意識してくださいね😌